10 Years of Frontend

It’s fun to try and guess what the future holds. And what better time to do it than on New Year’s Eve?
This year marks a decade of frontend development for me. Which is as long as anyone could say they’ve done it, because it wasn’t a job title before then (at least not in my part of the world).
In the past 10 years the web has undergone some really wild changes. Many were as pointless and frustrating as a tailing mission in a video game. Others may point to the future of civilization as we know it. In this blog post I’ll take a look back on the past decade of frontend to try and guess where we’ll be in 2033, while trying my best to avoid my Grandpa-mode-back-in-my-day ramblings about hacking CSS floats and putting Web 2.0 peeling stickers everywhere (hate to break it to you, but table layouts and image rounded corners—which I also did—are even older than that).
2015: The rise of React
It’s no secret that Facebook’s JS framework had a monumental impact on how the web is built and experienced. It opened our eyes to what’s possible—we could have true, interactive, animated, desktop-app-like experiences in a browser! No longer are we limited to simple brochure sites and form-submission-powered dashboards.
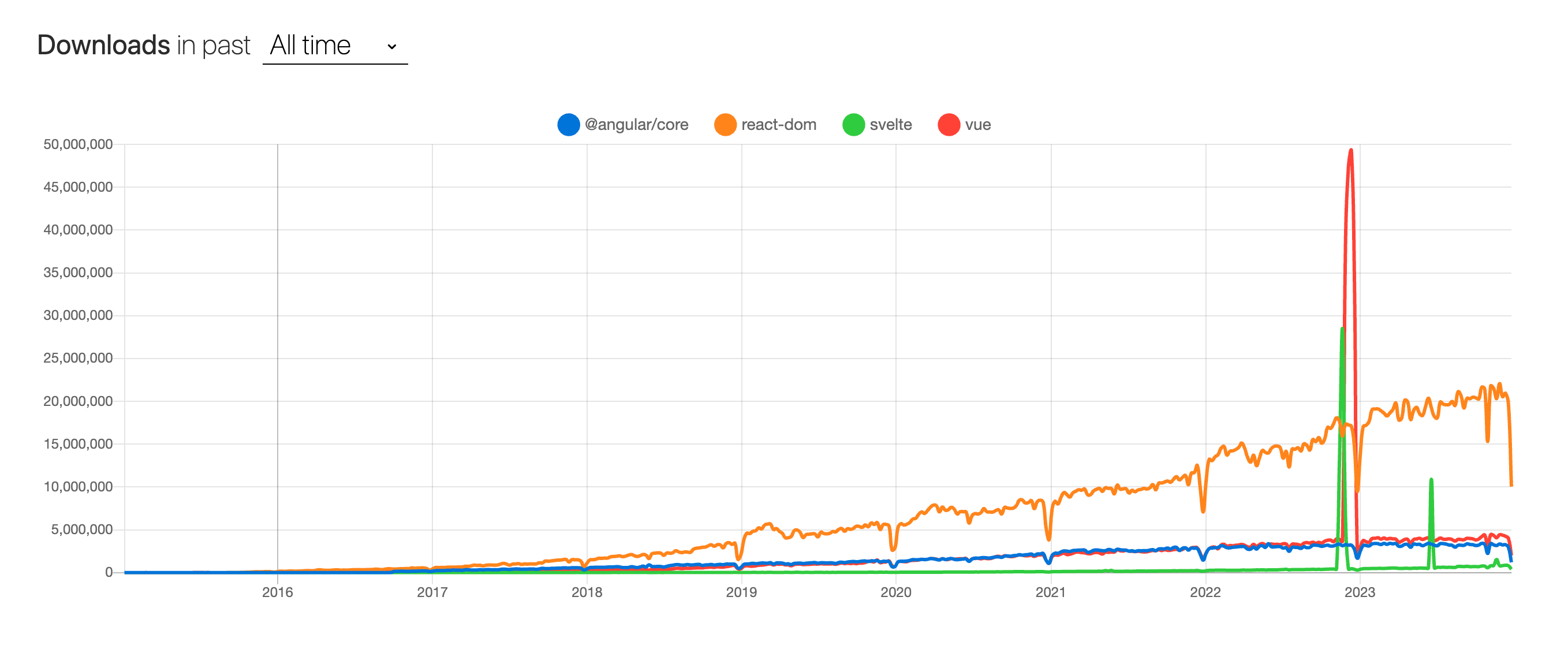
React spread like wildfire, becoming “the way to do things”1 within a few short years of its public release.

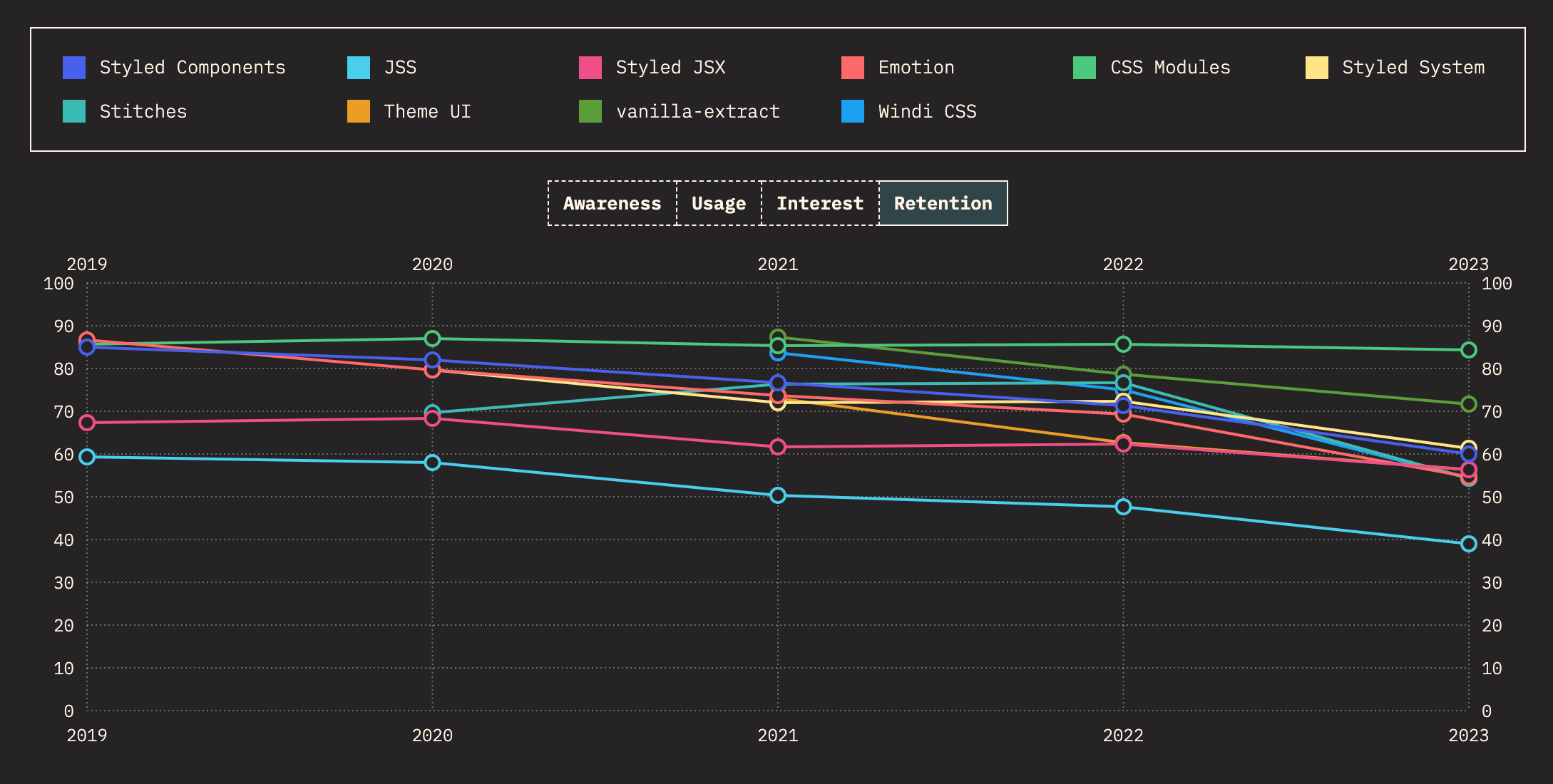
Sidenote: ignore the spikes; those are reporting errors. Also please excuse the lines not matching their respective brand colors (the chart wasn’t configurable 😛)
Why React became so widely-used (and so quickly) is complex, and doesn’t fit into a neat answer. It wasn’t the first popular JS framework, nor was it the most advanced. But answering that question isn’t interesting to me; I just chalk it up to “right place, right time” and move on. A far more interesting analysis is reflecting on React’s lasting impact, not only on the content of the internet, but the developers who build it as well.

1 While many frameworks like Backbone.js/Angular/batman.js/Ember.js/etc. predated React, they paled in comparison to React’s adoption and widespread usage.
React’s impact on the content of the internet
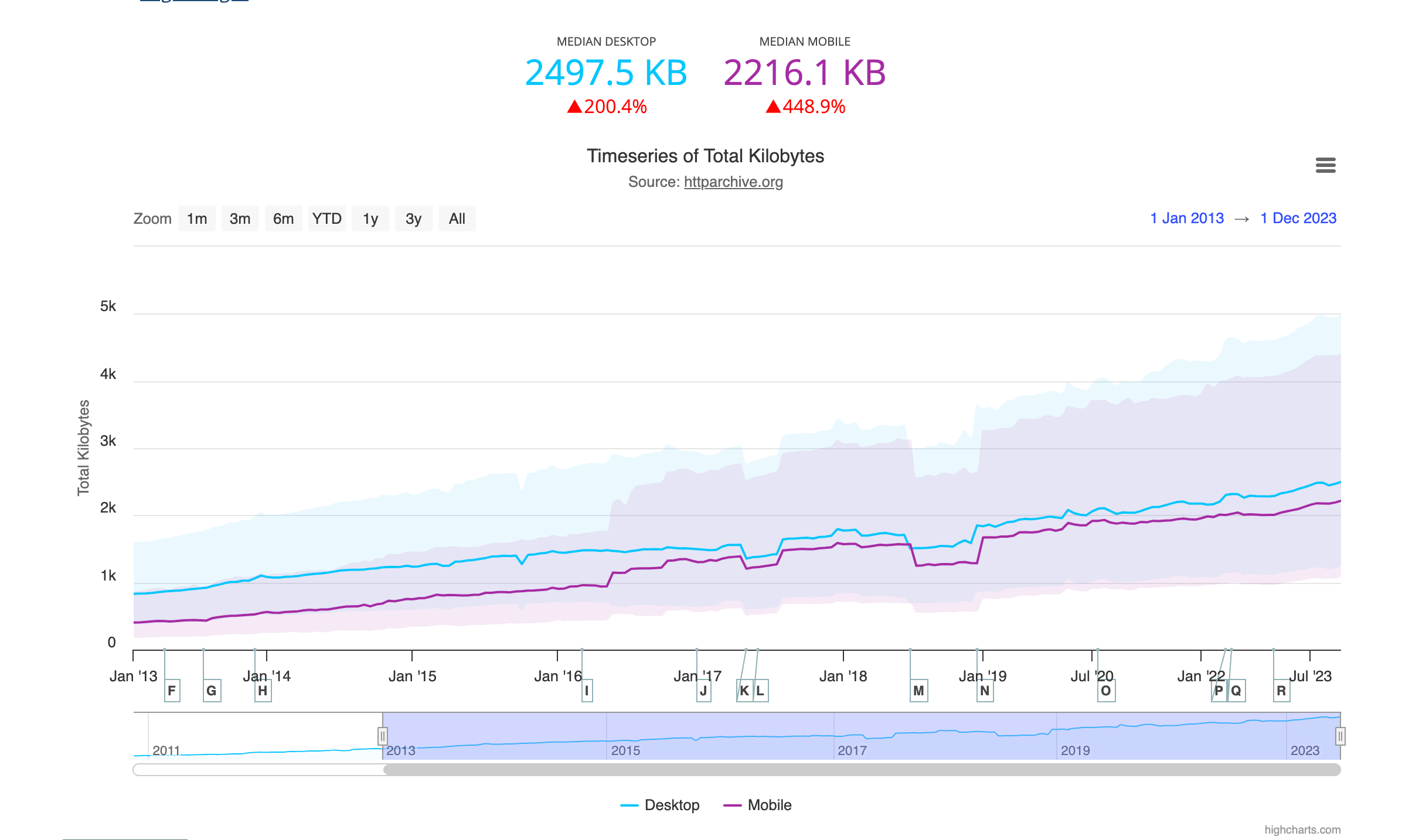
In content terms, the internet has gotten (much) heavier. I won’t belabor the point as it’s been already been covered at length. But it’s still worth not forgetting React was a large cause of this: by shifting the interactivity from the backend to the frontend, it also increases the code weight by its fundamental design. But frameworks like Qwik (and Astro!) have led the charge in executing that client code in the server (or not at all). Which is a feat of engineering, to say the least.
The good news is devs have been receptive to tools that basically provide “free speed” while still getting to write React (or React-adjacent) code, so in the spirit of optimism I’m calling it early: we’ve turned the tide, and tooling has caught up to React and counterbalanced the weight it introduces. Mischief managed. Good work, everyone.
React’s impact on frontend


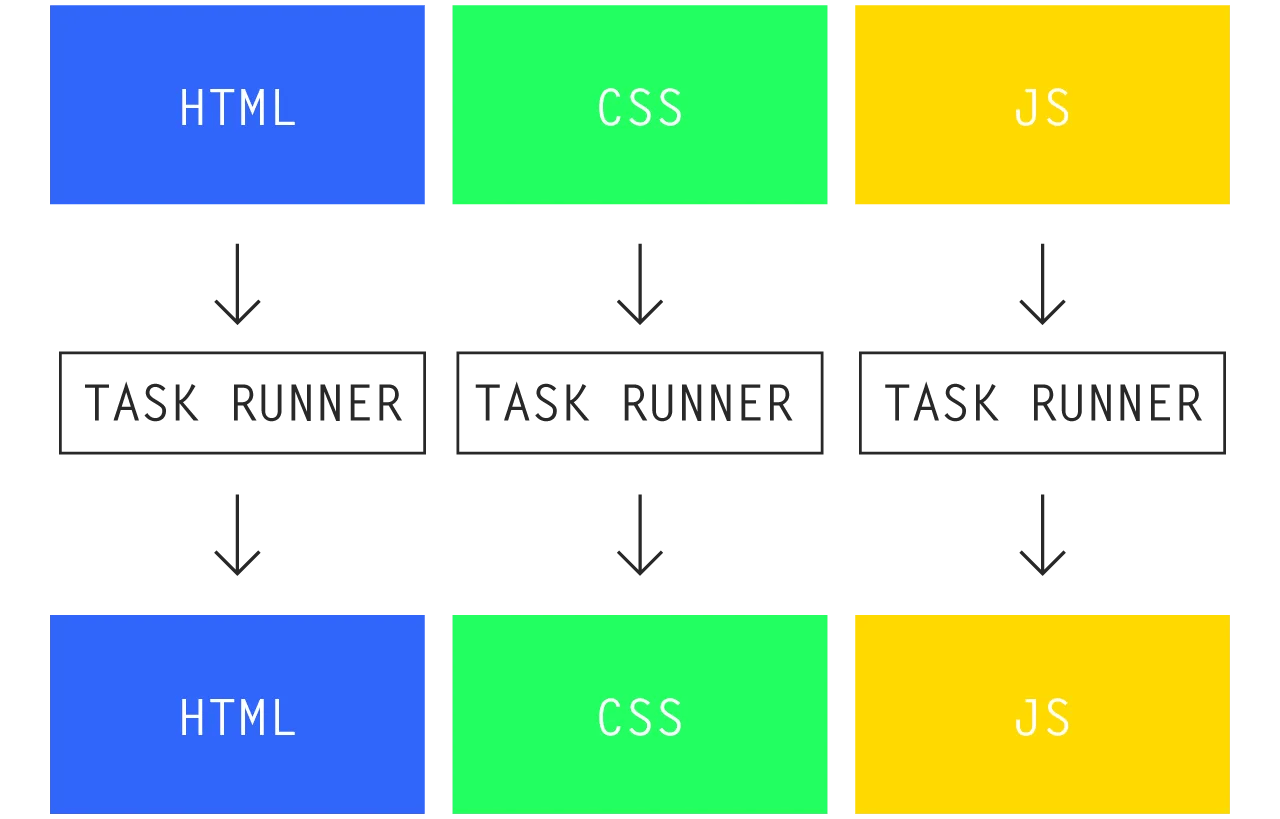
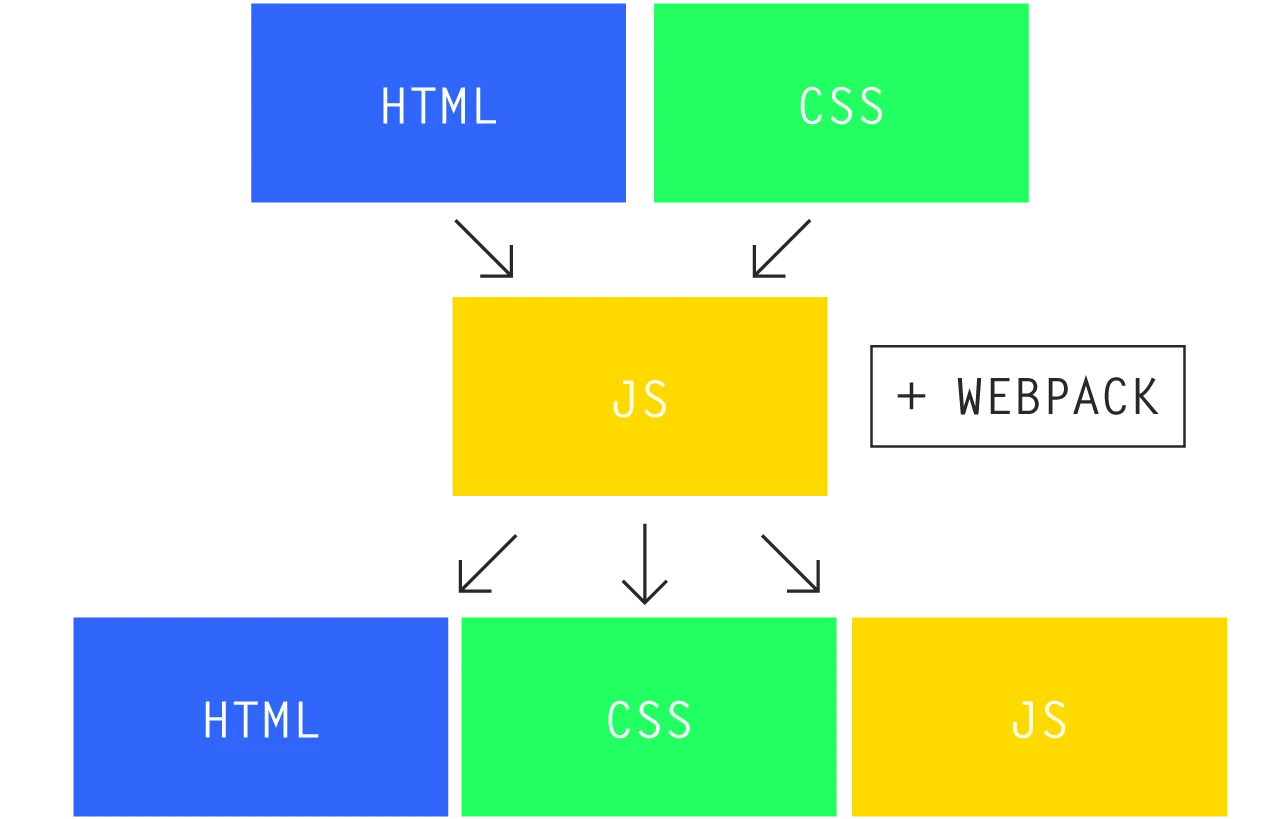
In dev terms, we couldn’t be in a more different place than where we were 10 years ago. I diagrammed this major paradigm shift in a blog post I wrote in 2016 on webpack: we shifted from a workflow where a frontend developer would have to manually manage the inputs & outputs of every file type they were using (which was complex and brittle), to a new workflow where everything ran through JavaScript, and the tooling determined all the outputs from a single entry file (which was JS).
While this was an improvement, it meant everything had to shift. In what felt like an overnight change, everything built before React was being rapidly thrown out in favor of this new gospel. And though we called this new tool webpack, it was really React pulling the strings2. After all, we had no reason to run everything through JS in a world before we wrote all our markup in JS (JSX).

Mind you, it wasn’t the templating power of JSX that led to this paradigm shift3. Rather, it was the volatile mixing of HTML and JS that enabled so many breakthroughs while completely upending every frontend dev’s knowledge, toolchain, and workflow. Not to mention job requirements. This rift was described accurately in Chris Coyier’s oft-quoted 2019 post The Great Divide. Through one lens, there was a rift between “front-of-the-frontend” CSS devs and “back-of-the-frontend” JS devs. But through another, the rift was between frontend devs stuck in “the old way” (HTML, CSS, and JS are separate) vs “the new way” (HTML and JS are one; CSS gets ignored, but we’ll get back to that in the next section on styling).
However you choose to interpret the schism of frontend devs, React was the so-to-speak 95 Theses that instigated it. And we can’t go back to a world without React at this point.
Summary: React defined the last 10 years of frontend.
Prediction: React will define the next 10, too?4
2 Even Tobias Koppers admits webpack’s popularity had early adoption from Facebook’s dev team to thank.
3 HTML partials and programmatic HTML had been around for nearly all of the internet’s history (going back to the days of Perl and CGI).
4 Despite the rise of competitors, React still seems to be pulling ahead at even greater speeds. At this rate, for something else to catch up to React, it’ll most likely have to be a direct replacement (i.e. not requiring teams to divest from React entirely).
2015: Styling is the (most/least) important thing
“So if HTML + JS = JSX, where does that leave CSS?” Where, indeed!
While React was gaining popularity in 2015 and unifying the JS ecosystem, CSS was in a very different place. Despite (very) vocal advocates of BEM/OOCSS/SMACSS, they didn’t effectively solve styling problems at scale5. And React didn’t help with that at all, instead, entirely punting on the decision and leaving it up to the individual developer.
And so, largely as a direct result of the rise of React, CSS kicked off its Battle Royale to fight for the top spot (that’s still going on till this day). And while React was probably correct not picking a side for styling (React couldn’t have predicted its own impact on styling and incorporate that change in its initial design), it still leaves JSX users in limbo, waiting to see what styling solution(s) will rise to the top.

Collectively, we’ve tried CSS Modules, CSS-in-JS, Atomic CSS, Scoped CSS, Utility CSS, and more. And there’s still no clear direction6. With all the rapid improvements in CSS, the answer may end up just being “vanilla CSS was actually good enough after all.” But even now, as of 2023, the dust hasn’t settled, and we’re still figuring out collectively how to do styling7. But as a result, it’s the biggest factor (still) dividing frontend developers. Odd how CSS—one of the 3 pillars of frontend—is also one of its most controversial, most-often-neglected parts.
Summary: CSS underwent its most extreme metamorphosis the last 10 years, and it’s not finished yet.
Prediction: The next 10 years will see the (re) rise of vanilla CSS. And a whole new generation of haters. And probably another decade of failed experiments trying to replace it.
5 Its biggest criticisms were a) it required 100% manual human enforcement and was 0% automatable, b) required too much of a learning curve only to result in what was still a subjective solution (e.g. having pedantic arguments over whether sub-“elements” are allowed or whether that’s a new “block”), and c) it still assumed global CSS, which meant one accidental line of CSS could break the entire app. If you need further proof, watch Vjeux’s 2014 talk introducing CSS-in-JS that covers these points.
6 No. The future of styling isn’t Tailwind.
![Gabe from “The Office”: ”Shut up about [Tailwind]. Shut up about [Tailwind]”](/assets/posts/10-years-of-frontend/tailwind.png)
7 It’s easy to point out “Vue and Svelte had built-in styling solutions; why didn’t React?” while forgetting the timeline. Vue didn’t even have the .vue syntax with <style> tags until its 2.0 release in late 2016, after many new styling ideas had come about. And even then, support was limited, and buggy (I still think Vue’s decision to “leak” the top-level element into parent styling in scoped styles is a mistake, but that’s another discussion). Svelte came later, and got to reap the benefit of years of failed experiments in React and Vue-land.
2018: TypeScript is good, actually
Angular never achieved the adoption of React8, but it did have just as big of an impact on JavaScript—if not moreso—through TypeScript. In one of my favorite examples of reviving a concept that many felt was obsolete, introducing the old idea of static typing to JavaScript has been a boon for improved developer experience, and even won over longtime critics of JS.
There are lots of nuances and details of how TypeScript made all the right choices I’ll skip over (raising the bar on what’s possible with inference, and generics, and the whole brilliance of statically typing a non-compiled language9). But the reality is that TypeScript is here to stay, and once you buy into TypeScript you’ll never go back10 11.
Summary: TypeScript isn’t what anyone asked for, but ended up being what we needed all along.
Prediction: next decade’s forecast calls for TypeScript, TypeScript, and even more TypeScript.
8 I keep hearing Angular is going to have its heyday again, but I’ll believe it when I see it. May the odds be ever in its favor.
9 Runtime typechecking is for chumps. Static typechecking is where it’s at.
10 2 examples of notable projects switching off TypeScript I’m sick of hearing of: Svelte’s “abandoning” of TS (they actually didn’t—they still encourage user TS usage; they just stopped running the TS compiler on internal code as an implementation detail), and Rails’ Turbo removing TS (I don’t care about Rails—and DHH for that matter—after years of being out-of-touch with reality).
11 As the maintainer of a popular TS project, I may be biased.
2020: Design Tokens are… what, again?
I know I’m bad at blogging when I haven’t written a single post on design tokens. But if you’ve had the displeasure of having to talk to me in any form, I haven’t shut up about them for the last 3+ years.
If you have never heard the term before, UX Lord has a great 6 minute explainer that’s the complete idea. In fact, most devs have been using “design tokens” without realizing it. The intent of design tokens is essentially codifying where the source of truth lies between design and dev, and seeks to rapidly accelerate cycle time between the two.
I’m stealing something my buddy Nate Moore said to me privately, on Tailwind’s popularity, that’s too good to keep to myself:
My long-running hypothesis has been that people turn to [Tailwind] because it has an opinionated take on design token management. The other stuff is incidental. Funny enough, I think the Tailwind team thinks the situation is flipped and everyone really cares about utility classes.
There are even more popular things in dev-land because they solve design token-related problems people have, even if some devs don’t know what design tokens are (and often the library creators don’t realize it, either).
But the current disconnect with devs and design tokens is not only the immaturity of the concept itself, but there is almost no tooling that handles it12. So it’s not devs to blame for not understanding this concept—there’s no sense in explaining an abstract concept to a dev, only to tell them “now the solution is 100% on you, and you won’t get any heavy lifting done by a popular library.” The burden is still on designers (and hybrid designer/devs) to advocate for this AND build sensible tooling to make it possible.
Summary: design tokens are great… once people actually hear about them.
Prediction: the design token renaissance is coming! Tooling, integrations—the works.
12Style Dictionary is basically the only common design token tool that exists, but it has a brutal learning curve and still requires quite a bit of manual code to string together. The alternative is Cobalt, my little library, which almost no one uses yet.
Wrap-up and hot takes
The past 10 years we’ve seen some of programming’s biggest leaps and bounds, ever. The web platform feels very different to develop for today than it did 10 years ago. And though we’re still collectively recovering from whiplash, I think it’s in the best place it’s ever been. Sure, we have our work cut out for us. And we’re not even close to understanding what the next 10 years will bring. But given all that, I still think we’re heading in the right direction overall.
Still, in the sake of making this a worthwhile thought experiment, I’ll restate my previous predictions, take them even further, and throw a few new ones in the mix:
React will define the next 10 yearsEvery JS framework will become a JSX framework
If the trend continues with React’s adoption, it’s only a matter of time before the dissidents cave and consolidate on JSX. I’ll even go one step further and say any new framework that doesn’t bet on JSX is making a mistake13. Note that I’m saying “JSX” and not “React”—React may still fall by the wayside. But I think it will take a 1:1 migration path to replace it.The next 10 years will see the (re) rise of vanilla CSSA new library will make using vanilla CSS even easier
Sure, Vue and Svelte allow<style>tags, but don’t lift a finger in bridging the gap between markup and CSS. A new library could solve that, while taking advantage of all the new features like layers, container queries, and @property defs. I’m imagining something like Matthew Phillips’ Corset, but taken even further, with a simpler syntax. I’d love to see more libraries “get weird” with the raw power CSS has like Corset did. And I think there’s a ton of untapped potential here.TypeScript usage will increaseTypeScript will be added to ECMAScript
OK—maybe not that exciting a take, given this has been officially proposed and is in Stage 1. But my spicy prediction is that this proposal will be revisited within the next 10 years and pushed forward. Either that, or the Rust-powered TypeScript typechecker project will become so mature and good we won’t care if typechecking becomes part of V8 or not.Design token tooling will improveDesign tokens will become an essential part of the frontend pipeline- (new) We’ll see the rise and fall of an AI programming metalanguage. ICYMI, AI had a breakthrough in 2022–2023, and people won’t shut up about it. In one short year we saw nearly everyone and their grandma trying to cash in on an AI-powered-whatever15. We haven’t seen the end of it yet, and I think we’ll see someone try and make a hot new metalanguage that incorporates AI to write code for you. I think it’ll get some traction, then quickly turn into a dumpsterfire as we hit the technical ceiling of the recent LLM breakthrough and realize it doesn’t work for production code (and won’t for a very long time). And we’ll return once more to our primitive, non-AI-powered toolchains (at least until the next AI revolution).
- (new) JPEGXL is the future. Chrome and Firefox will come around. You’ll see—you’ll all see!
- (new) Qwik will replace React.
This is mostly wishful thinking on my part, but I think if anything will replace React at this point, it’s Qwik. It checks off all the boxes—it’s insanely performant, does more out-of-the-box than React, has SSR built-in, and even reduces client JS just by using it (“fast by default”). While there have been other React-like frameworks (Preact, SolidJS, etc.), none have solved SSR as well, nor provided monumentally-better payoffs, as Qwik has. I think the biggest threat to Qwik is the scale of the project. But if the maintainers keep developing it, the sky’s the limit.
13 In fact, back in 2021, when we were developing the concept of Astro, I like to think one of my main contributions (other than the styling engine) was strongly advocating for a familiar JSX-like syntax for the new .astro format in our internal discussions (I call this the “strawberry–kiwi strategy” taken from old branding playbooks—introduce a new thing paired with a familiar thing). I’ve seen the JSX-like syntax often cited as a key factor why it’s so easy to jump on board with Astro.
14 I name Figma specifically—not “design programs” in general—because Figma is eating the design world right now.
15 Yes, I did work at an AI startup for 2022–2023. And yes, I am cynical about AI. Are those 2 things related, you ask? (yes)
What do you think the next 10 years will bring?